Website review #1 - Cadejo.Dev (Vinicio Vladimir Sánchez Trejo)
Introduction
When I posted the tweet asking for followers' websites to review, Vinicio was the first to reply. So I got a bit excited to post my first review. This is his website. Thank you Vinicio for your submission!

Let's go!
The good
This website is blazing fast
Like, honestly. I opened the website, I blinked, and everything was in front of me. This is the power of static-site generators. You can't go wrong with Gatsby!
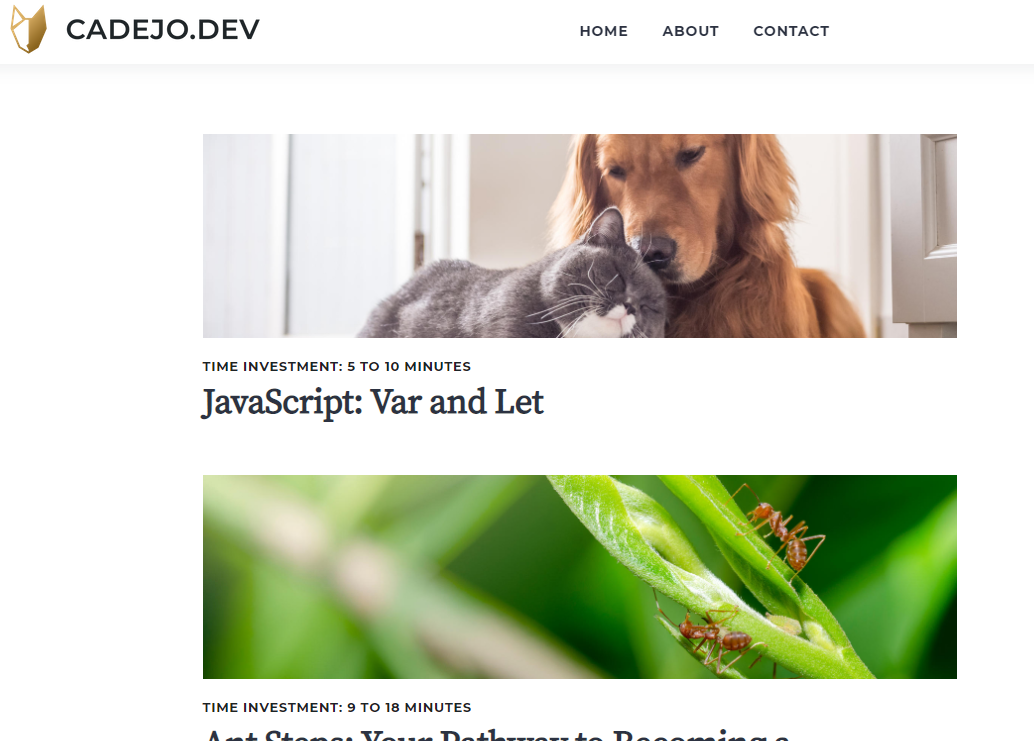
Very nice graphics!
Don't know where he gets the photos from (Unsplash I assume?) but they add a nice touch to the list of blog posts.
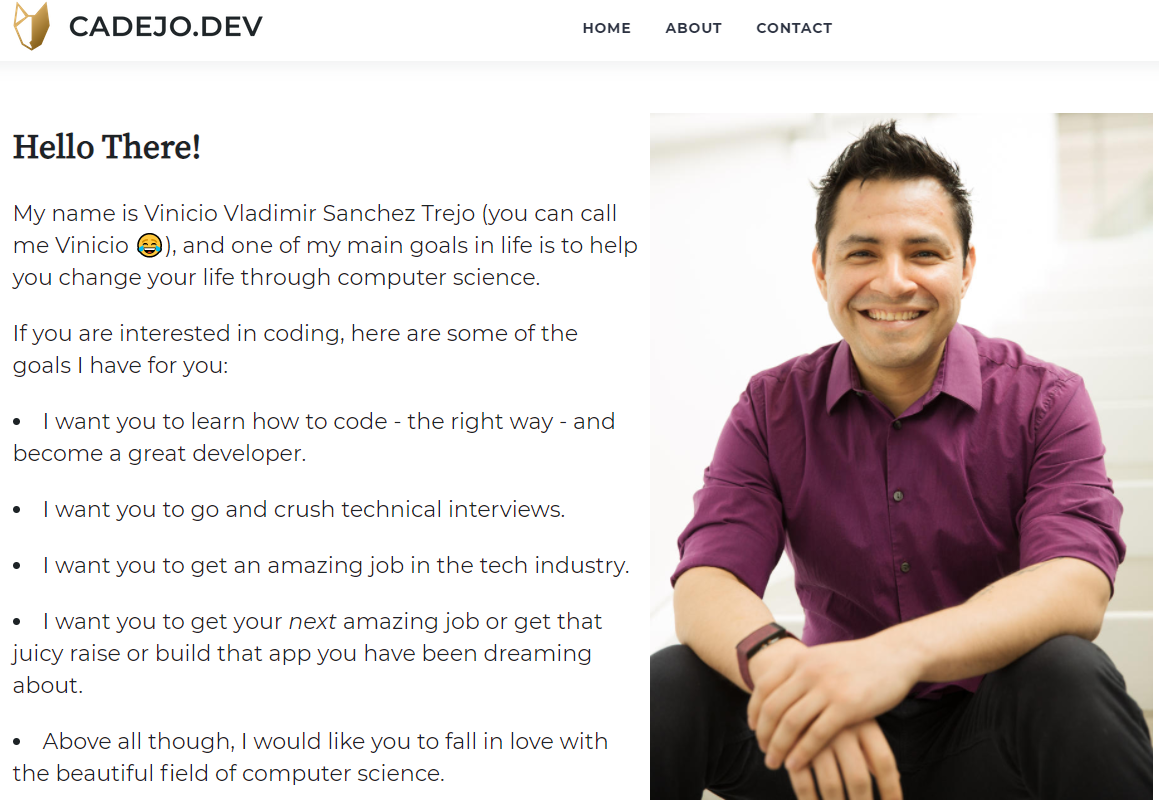
Great About page

I always love seeing About pages where the developer has put the time and effort to appear friendly and approachable.
Oh and I learned about cadejos. Amazing work!
Works amazingly without Javascript!
This caught me by surprise. It's rare to see websites where you can disable Javascript and work exactly the same way as it did with Javascript. Massive kudos to Vinicio.
What could be improved
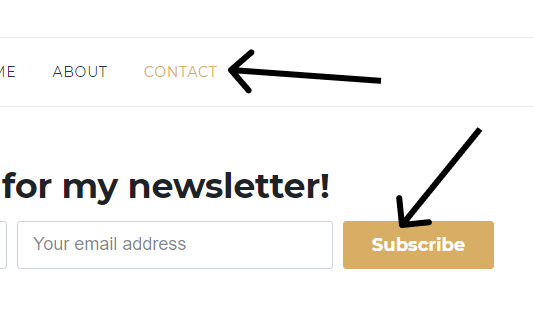
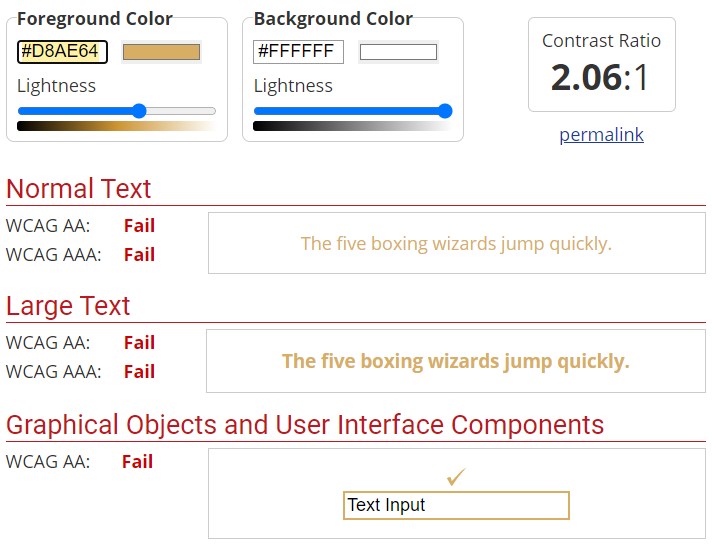
Contrast
Some features at the bottom of the page could be changed to improve the contrast:
- The bottom navigation hover color
- The "Subscribe" button background color

WebAIM contrast checker shows a failure for all checks for the two colours:

"Time investment"
The term "time investment" is something I haven't seen before in blogs. I've seen "5 minute read" but not this.

I feel like something more straight-forward like "5 minute read" would make more sense.
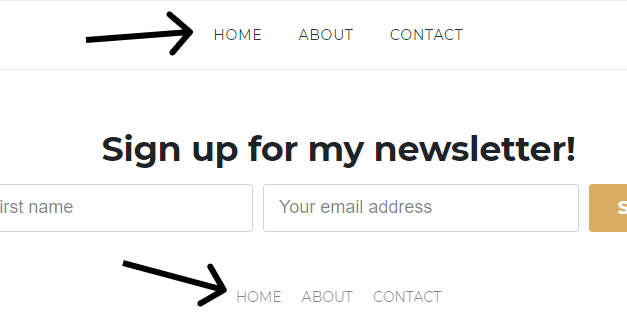
Two navigation bars at footer
This one I found a bit weird. I don't see a reason why the bottom of the page should have 2 navigation bars that are exactly the same. This could potentially be a bit confusing.

Conclusion
An overall great fast website that works with or without Javascript and a nice About page. Some minor issues.
Score: 8/10
Reviews (14 part series)
- Website review #1 - Cadejo.Dev (Vinicio Vladimir Sánchez Trejo)
- Website review #2 - Concrete and Lavender (Maria Spyrou)
- Website review #3 - Twitter Butler Digest
- Website review #4 - Coding with Ease (Godspower Eze)
- Website review #5 - Catalin Pit
- Website review #6 - Agathe Badia
- Website review #7 - DenisWritesCode (Denis Mutinda)
- Website review #8 - Timothy Adeyeye
- Website review #9 - Fauzi Arda
- Website review #10 - Tech Stack Banner (Andy Griffiths)
- Website review #11 - Baljeet Singh
- Website review #12 - Gabriel Lazcano
- Website Review #13 - SoftWar by RepublicOf1 (Benjamin Green)
- Website review #14 - Randy Davoh